|
Before you can add text, graphic or other items
to a Freeway page, you need to define a
placeholder or container for the contents you wish to add -
this is done by drawing an item using one of the
four box drawing tools. You can also create items
to represent controls for interactive forms, using
one of the six form control drawing tools.
Form control items are selected, resized and modified
in the same way as ordinary items, but cannot themselves hold content. Forms and form
control items are described in their own chapter later
in this guide.
Graphic, text, or multimedia content can be imported into any box you draw, regardless of
the shape of the box, except for multimedia
content, which can only be imported into rectangular
items. An item can only hold one kind of content at
a time - once an item holds text, for example, you cannot import a graphic into the same box
unless you first delete all the text from the box.
Every item on the page is represented in the
Site palette by a small rectangular icon with the
item's name (e.g., Item1, Item2, etc.) alongside it,
as long as you have Show Items turned on in the
Site palette popout menu. The icon of the item
appears underneath and slightly to the right of the icon
of the page it is located on. If the item is on
the pasteboard, the icon has a small cross in the
center to reflect this.

The stacking order of items on the page is also reflected in the Site palette, again as long as
you have Show Items turned on in the Site
palette popout menu. You can use the Site palette
to change the stacking order of items on the page
by dragging them up and down, or even drag items onto a different page altogether. See the
Palettes section for more information on how to
perform these and other actions.
When you have an item selected on the page, the Inspector palette displays the settings for that
item in the Item panel. Usually, there will also
be options available in the Export panel which control how that item is reproduced in the
output when the site is published to the Web.
Item panel
The Item panel controls the position and size
of the item on the page, as well as its title, fill
color, and box shape. See the Palettes section for
more information on the Item panel and its options.
Export panel
In the Export panel you can select the item's export type, and attributes for the resulting
graphic (if applicable). See the Palettes section for
more information on the Export panel and its options.
Group panel
When GIF or JPEG items are overlapped and form an
Image Group, the Group panel appears. This panel controls the export options for the
resulting graphic.
Freeway's box drawing tools
As you learn to use Freeway's box drawing
tools, you'll learn to recognize the different types
of cursor which give you feedback on what's happening as you work. There are four
box drawing tools, two rectangle box drawing tools,
an oval box drawing tool, and a pen tool which
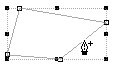
lets you create items which consist of polygons or bezier curves. Items created by drawing items
may have variety of export types, which affect how
the content is reproduced on the Web when the site
is published. The available export types are
HTML, GIF, JPEG and URL. The two rectangle
box drawing tools draw HTML and GIF
items respectively (the blue one on the left is the
HTML box drawing tool, and the grey one on the right
is the GIF box drawing tool).
If you subsequently change your mind, and wish to change the export type of an item in
Freeway, you can do this by selecting the item
and switching to the Export panel in the
Inspector palette.
When you want an item to hold text
Items drawn to hold text need to have their
content exported either as actual HTML text, or
exported as a GIF graphic when the site is published.
You normally make this decision when you draw the box, and so Freeway offers the ability to
draw HTML text items or GIF text items
using individual drawing tools. HTML text items
can only be rectangular.
When you want an item to hold a graphic
Items which have graphic content imported into them automatically default to either GIF export
or JPEG export depending on the number of colors contained in the graphic - Freeway
automatically selects the best format to use, and you'll
normally want to leave it as Freeway decides for
best results. You can import a graphic into any
empty box in Freeway.
When you want a plain filled box
You can create an empty box and give it a fill color so that it exports as a graphic element.
You have the choice of defining such items to export
as either HTML items, or GIF items. HTML items have the advantage of adding less to the
overall page size, and therefore being marginally
quicker to download, but have the disadvantage that
they will always be reproduced as at least a
character width wide or high when output, even if they
are drawn thinner or narrower than this in Freeway.
URL items
Items intended to hold content which is
referenced from somewhere on the Web when the page
is viewed are given a URL export type, and are called URL items.
To draw an HTML box:
1. Select the HTML box drawing tool:

2. Position the pointer over the page where
you want one corner of the box to begin.
3. Click and drag diagonally
4. Let go the mouse button when the box is
the right size

Freeway displays the newly drawn item as selected and with a non-printing blue outline.
If you want to hide the box outline at any point, for
a more realistic preview of how the page will
look, choose View/Item frame to turn off box outlines.
To create a GIF box:
1. Select the GIF box drawing tool:

2. Position the pointer over the page where
you want one corner of the box to begin.
3. Click and drag diagonally
4. Let go the mouse button when the box is
the right size

Freeway displays the newly drawn item as selected and with a non-printing grey outline.
If you want to hide the box outline at any point, for
a more realistic preview of how the page will
look, choose View/Item frame to turn off box outlines.
To create an oval box:
1. Select the oval box drawing tool:

2. Position the pointer over the page where
you want one corner of the box to begin.
3. Click and drag diagonally
4. Let go the mouse button when the box is
the right size
You can create a straight-sided or polygonal
box by positioning corner points using the Pen tool:
1. Select the Pen tool.

2. Move the mouse over the point on the
page where you want to start drawing the box, and click once
3. Move the mouse where you want to create
the second corner point, and click again. Repeat as many times as you need to.
4. To complete the box, place the pointer
over the first point you drew and click - the
cursor displays a closed circle when you are over
the starting point, to show that you are closing
the shape. Alternatively, you may double click at any point to finish drawing the object
and leave it open.

You can create an item using curve points by dragging the
Pen tool as you click to position the next point.
1. Select the Pen tool.

2. Move the mouse over the point on the
page where you want to start drawing the box
3. Click on the page and hold down the
mouse button.
4. Drag the pointer to drag out direction
handles which determine the curvature of the line segment through the point you're
drawing, and release the mouse button when you're happy. A curved path is created.
4. Continue clicking and dragging to
complete the shape.
5. Click on the first point in the path to
complete the box.
Note: You can draw an item with both curve
and corner points.
You can change the way Freeway's box drawing tools work by using different keyboard modifiers.
Usually, when you've drawn an item, the
currently active tool in the Tools palette reverts automatically to the
Selection tool when you've finished. If you want to draw more than one
box of the same type without having to reselect
the box drawing tool each time, hold down
Option as you select the tool to begin with.
When you do this, the tool is shown selected in dark grey, and remains selected until you
choose another tool.
Items are normally drawn diagonally from corner to corner - however, there are occasions when
you want to draw the box outward from a center.
To start drawing from the center point of the box:
1. Hold down the Option key after you
have started to drag the mouse to define your box, and keep it held down until you release
the mouse button.
Note - if you hold the Option key down too
early, you will activate the Grabber hand, which
moves the page around within the window.
To constrain the Rectangle or Oval drawing
tools, hold down Shift as you draw an item. The
result will be a square or circular box, as appropriate.
To change the export type of an item at any point
1. Select the box and switch to the Export panel
of the Inspector palette.
2. Choose a new option from the Type
popup menu.

Once you've created an item, you can modify it
in many ways. For example, you can change its size and shape, move it, transform it or change
its attributes such as its fill or border color.
Before making changes to an item, you must
first select it using one of these three methods:
· Hold down the Command key and
click anywhere within the item. This is probably
the easiest way of selecting an item.
· Click on the item's icon in the Site palette.
· Click on the edge of the item using
the Selection tool.
Selection handles then appear at the corners of
the item and in the center of each edge:

Deselecting an item
To deselect an item, select something else,
select the box again with Shift held down, or
click outside any box.
To delete a item, select it and press either
the Backspace or the Delete key, choose
Edit/Clear, or press Clear (available on some keyboards).
You can delete the content of an item and leave the box itself on your page. Select the box
and choose Edit/Clear Content. Freeway deletes
the content, retains the format and leaves the box selected so that you can import new content.
You can hide or display the non-printing box outlines. By default they are displayed.
To hide or display box borders, choose
View/Item Frame.
Freeway hides the non-printing box outlines,
but items remain displayed in the Site palette.
Items with printing borders are still displayed. When
you select a hidden box using the Site palette, only
its selection handles appear on the page. To
display non-printing box borders, choose
View/Item Frame again.
You can resize an item using the Selection tool
by dragging its handles. However, you might want
to specify its size more accurately. You can do
this using the Transform dialog box, the Inspector palette or keyboard commands.
Using the Selection tool
To resize an item using the Selection tool:
1. Select the box to display the selection
handles. As you point at an item handle, the
pointer changes shape:

2. Drag one of the box's handles. The
corner handles allow you to resize in any
direction while the edge handles allow you to resize
in only horizontally or vertically.
If you hold down Shift while you resize an
item using the corner handles, its shape will be constrained.
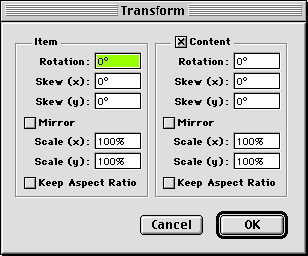
Using the Transform dialog box
You can resize an item using the Transform
dialog box:
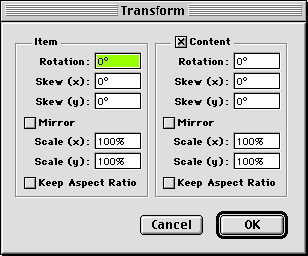
1. Select the box and choose
Item/Transform.
You'll see the following dialogue box:

2. Enter the new percentages in the Scale
items and click OK:
Using the Inspector palette
You can change the box size using the Item
panel in the Inspector palette:
1. Enter the width and height of the box in
the text items.
2. Press Enter or Return.
Using keyboard commands
You can use keyboard commands to increase and decrease box size.
There are several ways to move an item,
provided the box is unlocked.
Remember that the presence or absence of a
grid on the page determines the final position of
the box.
Using the Selection tool
1. Choose the Selection tool.
2. Point to the frame of the box (but not
one of the handles) and drag the mouse.
Note: Holding down Shift after the movement
has started constrains movement in one direction.
Using the Inspector palette
The Item panel on the Inspector palette has box inset controls which set the position of the box
in relation to the edge of the page.
1. Select the box.
2. Enter new values in the X and Y
text items of the Item panel.
3. Press Enter or Return.
Using the Align to Grid command
You can align an item's edges to the layout grid:
1. Select the box.
2. Choose Item/Align to Grid.
Using the keyboard arrow keys
You can move an item on the page using the keyboard arrow keys:
1. Select the box.
2. Use the four keyboard arrow keys to
nudge the box up, down, right and left. The box
will move according to the current Arrows
nudge value set in Preferences.
Moving an item to another page using the Site palette
You can drag an item to another page by
dragging its icon in the Site palette underneath a
different page's icon on the palette.
You can lock an item in position, so that you
don't move it inadvertently when working with
other Items on a page.
The simplest way is to select the box and
choose Item/Lock.
Alternatively, you can lock or unlock an item
as follows:
1. Select the box and display the Item panel
of the Inspector palette.
2. Click in the Lock box.
3. Press Enter or Return.
You can change the shape of an item. For example, you can draw an oval and then convert
it to a rectangle:
1. Select the box and display the Item panel
of the Inspector palette.
2. Choose a type from the Type popup menu.
3. Press Enter or Return.
Note: You can place any content into a rectangular box. Other shaped items accept
only graphics and text.
You can reshape an item drawn with the Pen tool by moving, adding and deleting points, or
by altering its curved paths.
Moving points
1. Select the box to display its reshape handles.
2. Drag the appropriate handle to a new
position. As you point at a reshape handle, the
pointer changes shape to a hollowed out arrow.
Adding points
To alter an existing box's shape, you can add
extra points (reshape handles) to an item drawn with
the Pen tool:
1. Select the box.
2. Using the Pen tool, point at the position on
the box's path where you want to add a reshape handle.
As you point at the path, the pointer
changes shape:

3. Click to add a reshape handle.
Note: You can add a curved point to a path
by holding down Shift as you click.
Deleting points
To alter an existing shape by deleting a
reshape handle from an item's path:
1. Select the box.
2. Using the Pen tool, point at the reshape
handle you want to delete. As you point at a
reshape handle, the pointer changes shape:

3. Click on the handle to delete it.
The box is redrawn between the remaining points.
Altering curves
1. Select the box to display its reshape handles.
2. Drag the handles to reshape the curve.
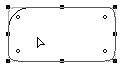
To round out square corners of an item, select
the box and change the corner radius in the Item
panel of the Inspector palette:
1. Select the box and display the Item panel
in the Inspector palette.
2. Enter a new value for the Corner
Radius.
3. Press Enter or Return.
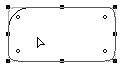
All four corners of the box are altered by the required amount and small circles appear at
the centre point of the radius of the corner.. You
can alter the value of individual corners by
dragging this circle.

You can transform GIF and JPEG items by rotating, skewing, scaling or reflecting them
using the Transform dialog box, or using the
Rotate, Skew and Mirror tools. You can transform
an item's contents independently of the box. You cannot transform HTML items.
You can rotate an item by any angle. You can rotate an item and its contents independently,
if you want.
Using the Rotate tool
To rotate an item and its contents using the
Rotate tool:
1. Select the Rotate tool.

2. Click on the box.
3. Drag one of the box's reshape handles to rotate it.
As you drag, the pointer changes shape. A light-colored outline of the box rotates as
you drag the pointer:

Hold down Shift as you drag to prevent
the contents from being rotated.
Using the Transform dialog box
For greater control over rotation, use the Transform dialog box:
1. Select the box and choose
Item/Transform.
2. Under Frame, enter the angle in the
Rotation text box.
You don't need to include the degree
symbol. A negative value (type minus from the numeric keypad, or a hyphen) rotates the
box anticlockwise.
3. Decide whether to rotate the box's contents:
· Uncheck the Content box to leave
the contents unrotated.
· Leave the Content box checked if
you want the contents to rotate with the box. If you enter a different rotation angle for
the box's contents, this value is added to
the box's rotation, so you can rotate the contents by a greater or lesser angle
than the box.
4. Click OK.
Note: You can still edit rotated text.
You can skew items horizontally and vertically
to any angle. The skewing can include the contents or be independent of the contents, and the
contents can skew without altering the box.
Using the Skew tool
This is the simplest way to skew an item:
1. Click on the box with the Skew tool:

2. Click on a reshape handle and drag
sideways to create the skew. As you drag, the
pointer changes shape:

Holding down Shift as you drag will prevent
the box's contents from being skewed.
Using the Transform dialog box
For greater control, use the following method:
1. Select the box and choose
Item/Transform.
2. Under Item, enter the x and/or y values for
the skewing in the appropriate text box.
Values can be in degrees or in a distance measurement value. A negative value
(type minus from the numeric keypad, or hyphen) skews the box to the left.
3. Decide whether to skew the box's
contents and either:
· uncheck the Content box to leave
the contents unskewed
· leave the Content box checked to
skew contents with the box. If you enter a different skew for the box's contents
this value is added to the box's skew, so
you can skew the contents by a greater or lesser amount than the box.
4. Click OK.
Note: You can still edit text while it is in a
skewed box.
You can reflect an item to give its mirror
image. The reflection can include the contents or
be independent of the contents. You can also
reflect the contents without altering the box itself.
Using the Mirror tool
This is the simplest way to reflect an item:
1. Click on the box with the Mirror tool:

2. Drag sideways to create the reflection. As
you drag, the pointer changes shape:
Hold down Shift to keep the contents
unreflected. Dragging different reshape handles alters
the plane of reflection.
Using the Transform dialog box
For greater control, use the following method:
1. Select the box and choose
Item/Transform.
2. Click on the Transform icon in the
scrolling area to the left of the box.
3. Under Item, check the
Mirror box.
4. To reflect the contents with the box, leave
the Content box checked. To reflect the
contents independently from its box, leave the
Content box checked and click the
Mirror box.
5. Click OK.
Note: You can edit text while it is reflected.
You can scale an item along its x and y axes, either independently, or with its contents. You
can also scale an item's contents independently
from the box.
1. Select the box and choose Item/Transform
.
2. Under Item, enter the scale percentage
values for the x and y axes of the box.
3. To scale the contents with the box, leave
the Contents box checked. To scale the
contents independently of the box, check the
Contents box and enter a scaling value in the
x and y items. To leave the contents unscaled,
uncheck the Contents box.
4. Click Keep Aspect Ratio if you want to
retain the box's original aspect ratio.
5. Click OK.
Defaults are set for many box attributes, but
you can change them.
When an item is first drawn it is given a
default name (Item 1, for example). You may want
to change its name to make it easier to identify. When an item has a graphic added to it the
name changes to reflect the name of the graphic file.
The box title becomes the file name when the site
is built. To avoid the possibility of files with
the same names over writing, Freeway will not
allow you to give different items the same name.
1. Select the box and display the Item panel
in the Inspector palette.
2. Highlight the existing name in the
Title text box and enter a new name.
4. Click OK.
If you choose View/Item Name, box names
are shown at the top left of the box. The box type
is shown at the top right.
You can set an item's background color using either the
Item panel on the Inspector palette or the Colors palette.
To set the box's color using the Item panel of
the Inspector palette:
1. Select the box.
2. Display the Item panel of the Inspector palette.
3. Choose the color from the Fill popup menu.
To set the box's color using the Colors palette:
1. Select the box.
2. Click on the Background icon at the top
of the palette.

3. Click on the color name or swatch.
Items with foreground colors apply that color
to text set to pick up a foreground color. This is explained in more detail in the section on
GIF text. You can set box's foreground color using
the Colors palette:
1. Select the box.
2. Click on the Foreground icon at the top of
the palette.
3. Click on the color name or swatch.
You can turn publishing off for some items. To
do this:
1. Select the box and display the Item panel
on the Inspector palette.
2. Uncheck the Publish box.
The box and its contents will not be included when the site is built.
Note: You can also control graphics
publishing using the Graphic File dialog box.
If you set up an item on a master page and then change its content on a body page, you can reset
it to use the original master page box's contents:
1. Select the box and display the Item panel
on the Inspector palette.
2.. Check the Use Master Content box.
If you set up an item on a master page, then change its attributes on a body page, you can
reset it to use the original master page layout:
1. Select the box and display the Item panel
on the Inspector palette.
2. Check the Use Master Settings box.
When you first draw a GIF box, it appears with
a light grey border. This border is normally not published, but you can modify it so that it is:
1. Select the box and choose
Item/Border.
2. Choose Line from the popup menu.
3. Enter a line width and choose a color from
the popup menu
4. Place the border in relation to the
items contents by choosing from the Position popup menu. If
Inside is selected, the border will occupy the area inside the box and
may impinge on the box's contents. Center
places the border equidistant across the
frame. Outside places it outside the frame
5. Click OK.
You can change the stacking order of items
within a group. You can also copy, duplicate and
paste items in a document.
You can cut, copy and paste items using the
Edit menu.
1. With the box selected, choose
Edit/Cut or Edit/Copy.
The box and its contents are removed from
the page (or copied) and held in the Clipboard.
2. Select the new location for the box
this could be another box or a different page
then choose Edit/Paste.
Freeway places the box in the new location.
Quick copy
You can make a quick copy of an item by holding down
Option and dragging the box's border to a new position using the Selection, Skew, Mirror
or Rotate tools. The copy is named sequentially.
You can duplicate an item and assign a
horizontal and vertical offset. You can also specify how
many copies you want:
1. With the box selected, choose
Item/Duplicate....
2. Enter the number of copies you want and
their horizontal and vertical offset.
3. Click OK.
Duplicate items are placed on the page on top
of the original box, and numbered sequentially
from the original. They appear in the Site palette.
To rename a duplicate box, select the box,
display the Item panel of the Inspector palette and
enter its new name in the Title text box.
There are four ways of selecting multiple items:
· In the Site palette, click on the first box,
then Shift click on the subsequent items.
This keeps the first box selected while adding others.
· Shift-Command click on each box.
· With the Selection tool, drag a temporary
rectangle around (or touching) the items you want to select.
· Choose Edit/Select All. This selects all
items on the page.
You can align a series of items along common edges:
1. Select the items you want to align.
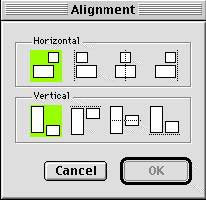
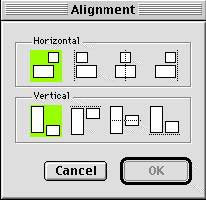
2. Choose Item/Align. The Alignment
dialog box opens with the left-most icons
selected. This means "no alignment":

3. Click the relevant Horizontal and
Vertical alignment icons.
4. Click OK.
Items are 'stacked' on a page. You can alter
the stacking order by bringing items to the front
or sending them to the back.
There are two ways to change an item's position
in the stacking order:
· Select the box and choose Item/Send to
Back or Bring to Front.
· Point to the box's icon on the Site palette
and drag it up or down.
Note: The stacking order of items affects the
way grouped items behave since it is the
underlaying box with controls the attributes of the group.
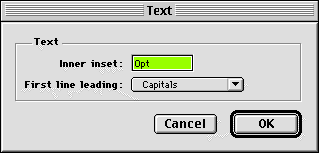
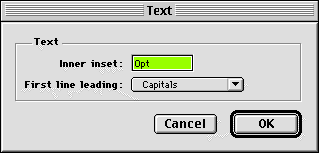
You can change the way text behaves in items using the Text dialog box. Display this
by choosing Item/Modify Text....

An inner inset creates a space between the side edges of the box and the text. This space may
be necessary if the box has a border placed inside
the box, or if the text displays overhangs (such
as swash characters, hanging punctuation and
optical alignment), that you want to keep within the
box's area.
To set an inner inset:
1. Select the box.
2. Choose Item/Modify Text.
3. Enter the value in the Inner inset
text box.
4. Click OK.
Text is inset from the border by the
distance you've specified.
To set the first line leading of text in an item:
1. Select the box.
2. Choose Item/Modify Text.
3. Choose the First line leading options
from the popup menu.
Capitals First line leading is placed
to allow room for the capitals of the largest
point size in the first line.
Accented Capitals First line
leading allows room for any capitals and their
accents in the first line.
Ascent First line leading allows room
for any ascenders in the first line.
4. Click OK.
You can make text in an overlapping GIF box wrap around another GIF box's border
using controls in the Item panel of the Inspector palette:
1. Select the first GIF box.
3. Display the Item panel on the Inspector palette.
3. Click Wrap check box.
4. Enter the value for the gap between the
text and the box.

Overlapping text is placed at the specified
distance away from the box. Text wraparound is off
by default.
Note: You cannot set a wrap on an HTML box .
You can add independent rules (i.e. create underline effects or column separators) to a
page or box using either an item tool or the Pen tool.
Applying a rule using an item tool
You can add independent rules to a page or box
by drawing a thin box with a background color.
Applying a rule using the Pen tool
1. Use the Pen tool to draw a line as an
open path.
2. With the line selected, choose Item/Border...
3. Set the color and width of the line. Set
the border to appear outside the box.
4. Click OK.
You can also insert a rule into HTML text using Text/Rule.
You specify the way text flows from box to box
by linking individual text boxes. Moving a text
box does not affect the text flow, and you can link
text boxes either before or after you've placed text.
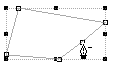
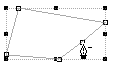
A text box which is not linked and which is too small to show all the text displays a small cross
in the bottom right-hand corner:

Changing the shape and size of a linked box causes text to reflow.
Linking text boxes
To link two or more text boxes:
1. Select the Link tool.
2. Click on the first box, and then on each subsequent box in turn in the same order
that you want text to flow through the text boxes. As you move the pointer over a text box,
it changes shape:
3. A red line joining the text boxes indicates
the links between text boxes. The white arrows show the direction of flow.
Text placed in the first box will flow through
the linked text boxes until all the text is placed.
Deselecting the Link tool (by clicking on
another tool) stops the linking session. Click back on
the Link tool to start another flow.
Showing text links
To see how text flows from box to box, select a text box with either the Link tool or the
Unlink tool. This will show all the links for text
boxes connected to that box.
Selecting text across linked text boxes
There are several ways of selecting text that
flows across linked text boxes:
· With the Selection tool, click in the text
and then choose Edit/Select All. All text in
the linked text boxes is selected.
· Place the cursor at the start of the
selection, then hold down Shift and click where
you want the selection to end. All the text
between the two positions is selected.
· Click and drag across the text you want
to select.
Note: The selection of text across text
boxes depends on the text flow, not on the position of
the text boxes
To separate two linked text boxes:
1. Select the Unlink tool:

2. Click one of the linked text boxes to
display the links.
3. Click on the line linking the text boxes.
The box 'downstream' of the link is removed
from the flow of text. Text reflows into the next box
in the linked series. If there is no box for the text
to flow into, or if the text can no longer be
displayed within the linked text boxes, the overflow
icon (the small cross) reappears in the last box of
the flow.
To insert a text box into the flow of text:
1. Draw a new box and select it:
2. Using the Link tool, click on the box you
want to precede the inserted box:
3. Click on the box you've just drawn:
4. Click on the box that will follow it in the flow:
When you delete a text box from the flow, text reflows into the remaining text boxes.
To do this, simply select the box using the Selection tool and delete it.
Since removing a text box reduces the space available for the text to be displayed, the
overflow icon may appear in the final box of the flow.
You can cut or copy a text box from a linked series:
· Cutting a text box from a linked series is
the same as deleting it, in that the text is not removed from the flow, but reflows into
the remaining text boxes.
· Copying a text box from a linked series
does not copy text within the box, only the box itself.
· Pasting places an empty (unlinked) box
into the document.
|